Building a simple Individual Development Plan (IDP) with Notion
 Photo by Eleventh Wave
Photo by Eleventh WaveSome time ago, I wrote about how I design my life's system using mainly Notion. Over the months, I'm getting used to have an open Notion app to use, document, and do absolutely everything there.
The last month I got to know more about the Individual Development Plan (IDP) by a talk from the company I work now. And I thought it was pretty interesting and I wanted to try, but in my own way.
In a certain way, I was already doing this IDP thing in Notion. I have the Learning Paths, the Goals, the Habit Tracker, the Journaling, and the Personal Knowledge Base (PKB) pages today that I use daily to document and manage my growth as a person.
But I also wanted to do the same idea in my work and give visibility to my leader and peers about my career next steps, what I'm working on, collect feedback, and show what I accomplished.
I like this idea of learning in public and I practice it with this blog for 6 years now. Doing the same thing at work and being transparent with the people I work with is something I value and I wanted to give it a try.
How did I start?
As everything I do, I like to have a first draft page. Somewhere I can just dump the ideas from my brain.
So I created an empty page called Career: Next Steps. I started just writing down all the ideas I had about the next steps of my career. But this task is actually pretty hard in practice. So, instead of force myself to write down anything, I added some questions to help and guide me gain visibility of the possibilities I have:
- What do I want to learn?
- What do I need to improve?
- Good skills and behavior I want to maintain?
- Interesting challenges and opportunities I have (or I can create) to embrace in the next 3 months?
- Feedback from peers and leader? (if I don't have, proactive ask for)
With these questions, it got easier to generate some draft ideas.
Draft ideas and Organizing & Grouping
Now with the draft ideas, it was a mess. Just a bunch of ideas there without no idea of what I could work on.
Organizing this mess was obvious and it should be the next step. I'll share some examples of how I simply transformed draft ideas into an organizing one.
My list of ideas was first like this:
- Learn about browsers
- Help with the sprint planning
- Mentor peers
- Give tech talks
- Learn about performance
- Learn about error messages
- Write more articles
Very generic. I could specify more to create some actions about each one. So I transformed it into this:
- Learn about how browsers work
- Learn about browser threads and network
- Help planning the following sprints in our team
- (In)formally mentor my peers with in the technology I'm specialized
- Give a tech talk about the Testing Library tool and how to properly test frontend
- Learn about React performance
- Learn about Sentry error messages
- Write an article about React Testing Library
A bit better.
I started to see that I could group them to help me organize these ideas. So I just categorized them:
Specialization / Learning
- Learn about how browsers work
- Learn about browser threads and network
- Learn about React performance
- Learn about Sentry error messages
Leadership Skills
- Help planning the following sprints in our team
- (In)formally mentor my peers with in the technology I'm specialized
Knowledge Sharing
- Give a tech talk about the Testing Library tool and how to properly test frontend
- Write an article about React Testing Library
It was a simple and amazing way to have a clear path to work on. Now I have areas I can work on and generate more ideas.
Actionables & Execution
With the new page with all the ideas organized, I could break everything down into actions to execute each one of them.
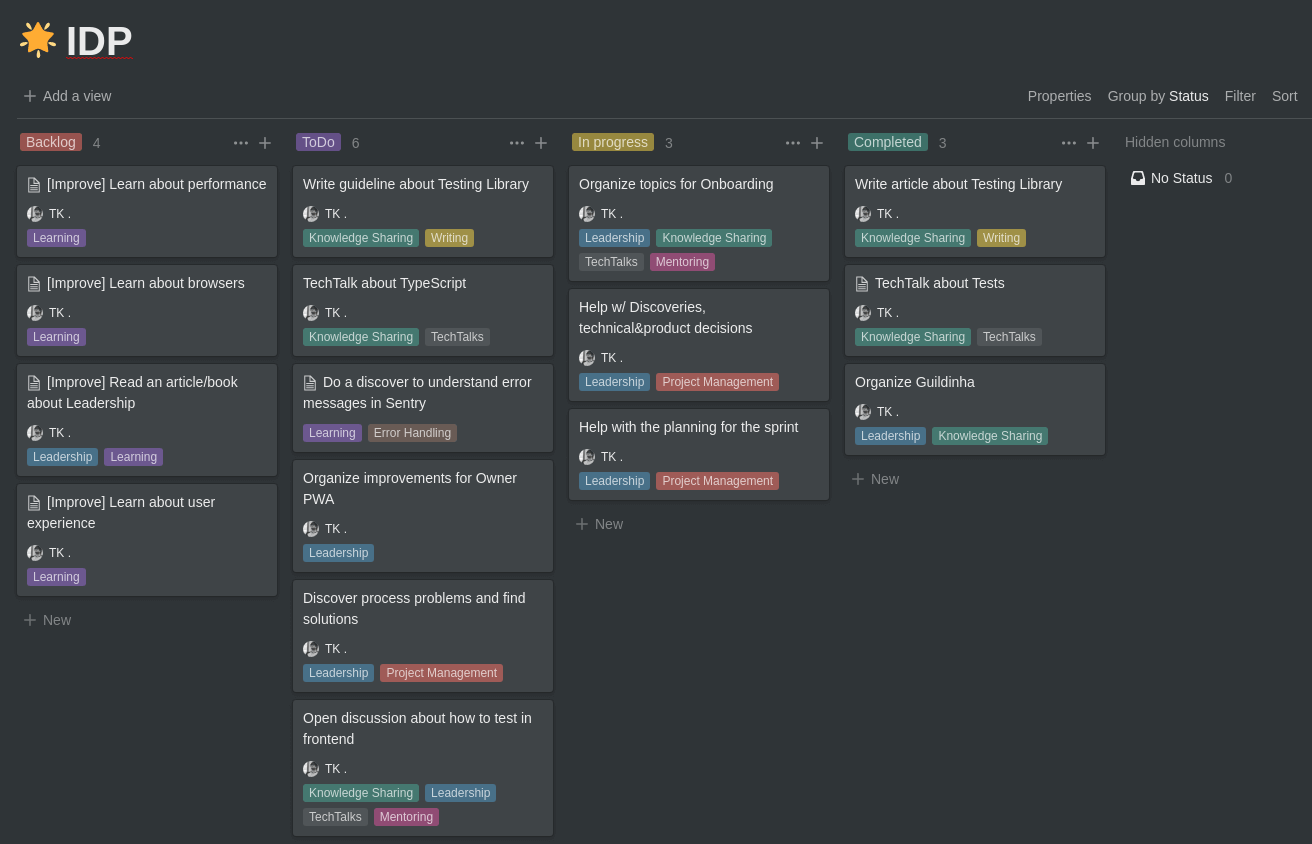
I chose a Kanban-style page to have and give visibility of the things I want to execute, things I'm working on, and things I've already done. It looks like this:

The Backlog is just to put somethings there to improve later. Sometimes I have some ideas, but I don't want to forget about them, so I just add to the backlog and add a [Improve] tag in the title.
The ToDo is basically everything I've already thought about and it's ready to start working on them.
And the In progress and Completed are self explanatory.
One important detail is the labels for each Kanban card. I have Learning, Knowledge Sharing, Writing, Leadership, and so on. These way it's categorized by the topics I organized in the first page of ideas.
With these labels, I know I can balance better my actions. For example: last 3 weeks I worked really hard in the Knowledge Sharing category, maybe I should get more time for Leadership and Learning.
With this board, I can give visibility to my peers and my tech lead in 1x1s. Show the things I worked for the week, what I'm working on, what are the problems I'm facing, generate more ideas and add to the board, and ask for feedback based on my progress.
Accomplishments and Feedback
The other two pages I have in this how docs are the Brag Document and the Feedback.
The Feedback is simple: whatever feedback I receive from people, I like to document to remember later and maybe act on them with a simple framework:
- Things I should improve or just not doing great: understand the problem and try some solutions (e.g. add a new card to the Kanban backlog to work in the next week)
- Things I'm doing well: celebrate & cultivate this behavior
The Brag Document is a idea from Julia Evans. It's a tactic to get your work recognized and memorable.
I like to use it to remember myself things I accomplished, things I learned along the way, and behaviors I did that I want to cultivate. It's a pretty simple idea and easy to execute in a day-to-day at work (or life!).
Sometimes impostor syndrome gets me, but if I look at a ton of great work I did in the past, I feel better, I feel more confident, and it's always better to have positive energy instead of negative ones.
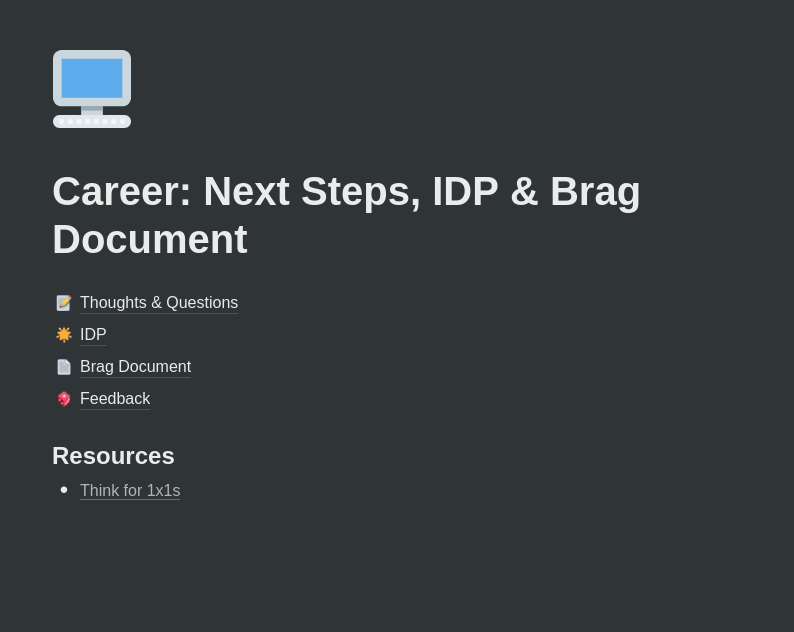
Today the whole page looks like this:

Final words
First thanks for reading my blog post. I feel amazing that I'm able to share my ideas, learnings, and maybe help other people.
Feel free to use the ideas from this post, share with me your own ideas too, and keep learning!
Until next time.